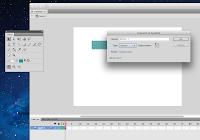
I then selected the rectangle. As I did this the shape changed to have a doted texture, this is a sign to verify that it is a vector. My following step was to click 'Modify' > 'Convert to Symbol' and a dialogue box appeared. As can be seen bellow, I renamed the symbol to button 1 and changed the type to 'Button'.
 The next step I took was to re colour each state of the button.
The next step I took was to re colour each state of the button. 
Here is the button's first state - UP. This is when the button is not in use but appears on screen.

This is the button's second state - Over. What this is is when the cursor is rolled over the button.

Here is the third state of the button - Down which implies when the curser is clicking on the button.

This is the button's fourth state - Hit. This is as the name for the area in which defines the button.
The document was then saved and tested to see if it worked. How this was done was by opening it by 'Command + Enter' and moving my curser over the button.

No comments:
Post a Comment